”HTML5 3D图片 旋转“ 的搜索结果
html5如何实现图片的3D旋转效果发布时间:2020-12-01 09:54:40来源:亿速云阅读:192作者:小新小编给大家分享一下html5如何实现图片的3D旋转效果,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!...
基于HTML5和jQuery的精美3D相册,让你的相片富有立体的播放效果 效果详情查看http://www.xwcms.net/webAnnexImages/fileAnnex/20130917/27077/index.html
本文实例讲述了js实现按钮控制图片360度翻转特效的方法。分享给大家供大家参考。具体实现方法如下:js实现按钮控制图片360度翻转特效var isIE = (document.uniqueID)?1:0;var i=1;function rotate(image){var object...
旋转木马是css3一个简单的案例,他可以帮助我们更快的掌握3D形变和关键帧动画。
本文实例为大家展示了图片旋转、鼠标滚轮缩放、镜像、切换图片多重效果,提供了详细的代码,分享给大家供大家参考,具体内容如下具体代码:图片旋转,鼠标滚轮缩放,镜像,切换图片效果预览//容器对象var ImageTrans = ...
特效描述:html53D 旋转的图片立方体。html5 css3转换属性创建3D旋转立方体多维数据图片库代码。代码结构1. HTML代码 单击下面的图片来旋转立方体。//DOM load eventwindow.addEventListener("DOMContentLoaded",() ...
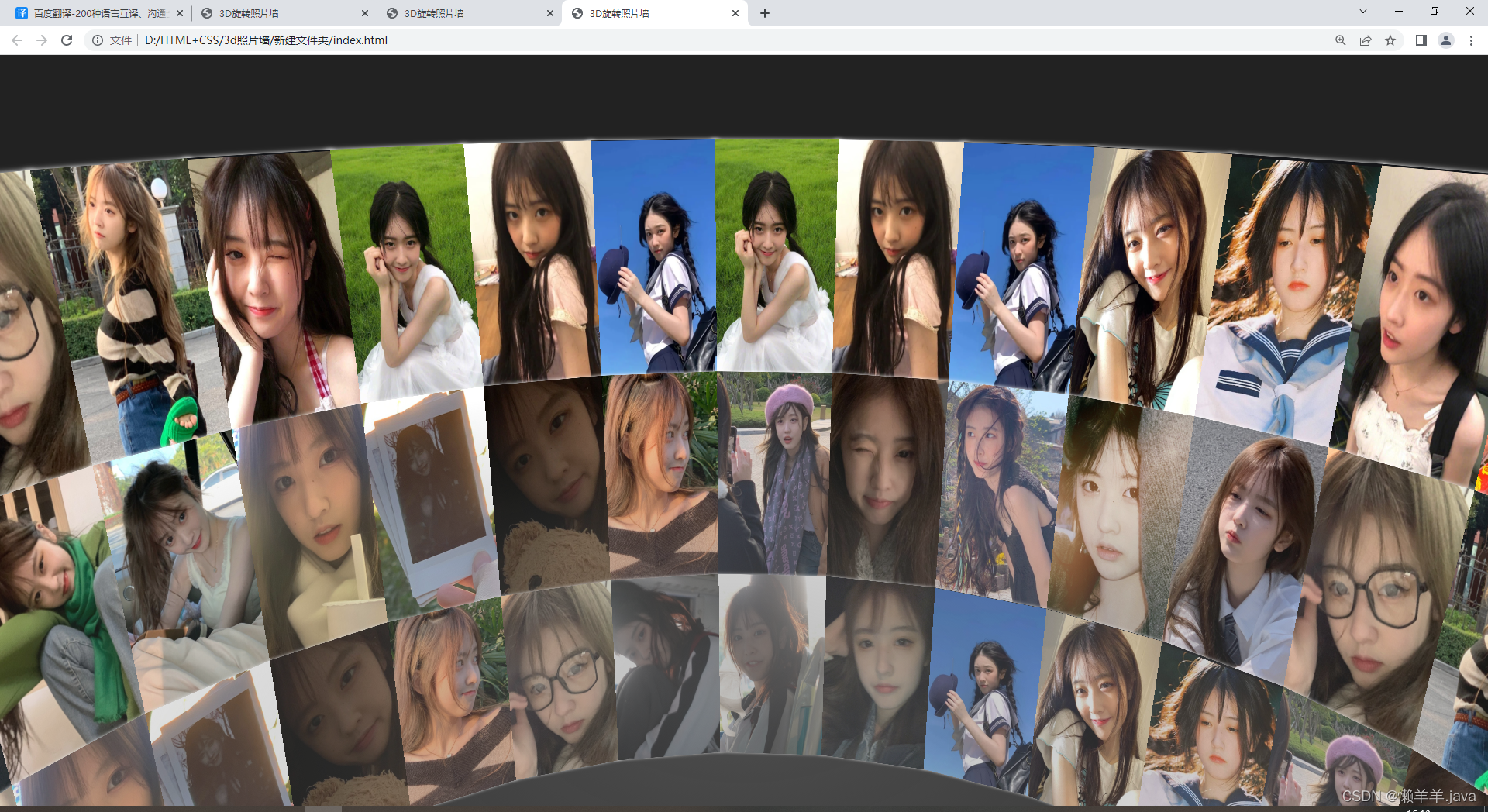
2.3D旋转相册中的背景音乐、照片、文字均可自定义修改,具体修改说明如下 修改照片:打开index.html 找到源码中的第141行-151行共可展示10照片,尺寸大小参考610*700,或参考img文件夹中图片大小,也可将照片保存为1...
手机上传图片到服务器,有的电脑浏览器显示的图片会出现图片旋转问题。 思路一(错误): 由于是在显示的时候发现的bug,所以,一开始,是在显示的时候进行的处理。 百度到了许多原因。然后找到了以下处理方案。 ...
CSS: <style type=text/css> #show{position:relative;margin:20px auto;width:800px;} .item{position:absolute;height:40px;width:60px;background:#999999;border:1px solid #eeeeee;...Html: ...d
问题描述:图像旋转90、180、270等使用类似下面的代码,会有黑边,图像变形之类的问题其实windows系统自带类似的功能,但是我需要批量处理图像,因此尝试自己写算法基础:这种直角的旋转,个人理解不涉及到一些插值...
1.本文讲解的响应式开发技术(HTML5+CSS3+Bootstrap)的变形中的3D转换、旋转等功能的代码,这也是很多教材的一个典型案例,具体功能是实现一个盒子模型的正方体能够以3D的方式进行旋转,同时每个面上会显示对应的...
css图片360°自动旋转
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、...
HTML5+CSS3实现3D旋转卡片,开发工具:VS Code。 先看效果: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-82YkNLBC-1653803901135)...
HTML5_CSS3图片描述效果 文字描述浮动在图片上.rar HTML5_CSS3多颜色柱状图表 带基准数据线.rar HTML5_CSS3牙刷动画 模拟真实刷牙效果.rar 动感的CSS3 Loading文字特效.rar 漂亮的CSS3动画进度条 可自定义进度条颜色...
from PIL import Image import os import os.path rootdir = r'G:\jianfeng\project\rubblish_det\faster_rcnn\rubbish_voc_xml\rubbish_pic_forTest\4396' # 指明被遍历的文件夹 for parent, dirnames, filenames ...
H5旋转3D相册,鼠标放置暂停,图片灰度级为0,有放大效果。 该实例运用H5和CSS3动画效果,未用javascript。提高了本人对CSS3 新属性的了解及掌握... HTML5 3D旋转图片相册 可鼠标悬停 *{ padding: 0; margin: 0;
引入exif.js解决翻转 css .weui-uploader__hd { padding-bottom: 0; } .weui-uploader__files { margin-top: 10px; } .weui-uploader__file .mdm_img { width: 100%;... padding-bottom: 10...
h5图片旋转180度
其实在js中也是一样的, 首先是代码: Firefox下: -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg);//chrome下用此行,因为chrome浏览器用的是webkit的内核 ie 下: filter:progid:...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地